Web developers have a terrible reputation for not meeting deadlines. Web sites seem to never launch on time.
Is it just that they don’t care?
Or are they totally incompetent?
Or are they creative types and can’t be rushed?
Sometimes the answer is yes, but mostly, they are following the wrong process.
Common Mistakes
1. Scoping is inadequate
This is the most common issue. If the project isn’t defined in detail early on, then the developer doesn’t really know how long it’s going to take. It’s the whole ‘how long is a piece of string’ cliché. Without defining all aspects of a project in detail and everyone agreeing upon it, how could a time frame possibly be known?
There is also external factors such as revisions, approvals and supply of content that could affect the final timeframe.
Some developers delude themselves and think they know the timeframe, but without a detailed scope, the time they think they will take will not match reality.
2. Managing expectations
A client asks a developer to make them a blog. The developer’s idea of a blog and the client’s idea of a blog could be vastly different.
Without the developer understanding what the client expects and the client understanding from the developer what is possible, then the project is headed for trouble.
In this case, it often happens right at the end: The developer thinks they are done, they ask the client to review the work and the client is disappointed. It is not what they thought they were getting. Even worse, the developer won’t have budgeted or scheduled time at such a late stage for changes and has probably started a new project already.
Now they need to make the changes, of which there is still no clear idea of exactly what the final expectation are. It affects the deadline of the new project, compounding the issue and causing disappointment all around.
3. Revisions and supply of material
This is one that’s harder to control. A website often requires coordinating photos, content and other materials into one complete whole. Also, when it comes to the design, it may not be perfect the first time and may require an additional time to complete.
The best solution for this is to plan for it up front. Allocate a week or so for revisions and if the process is extended, communicate the impact on the overall project delivery. Plan for when items are required, set and communicate deadlines to try and keep it on track as much as possible.
4. QA and Testing
A site needs to be tested. Carefully. It needs to work on the supported browsers and devices, it needs to meet all promised requirements.
There are a few different approach to testing:
- No Testing – This is common when the budget is low or the developer is inexperienced. They will leave it to the client and users to find any issues.
- Testing without documentation – If the project hasn’t been defined clearly up front and expectations haven’t been managed then there is no concrete reference to test from. This means that obvious mistakes such as inconsistent display in different browsers can be fixed, but no one can be sure that everything is working the way it was intended. It’s all guesswork.
- Testing with documentation – With full documentation to refer to it’s easy to test a site and make sure that everything works as promised. There is no confusion, no grey areas and everyone knows how the site should work. When it gets to the client it should be perfect!
4. Scope Creep
‘I have an idea…’
‘Can we just…’
During the project, expectations can change as can requirements. There is always a desire to make things better or add more functionality. This is most dangerous when expectations and scope haven’t been defined properly at the start as there is no reference point – There is no scope to control, because there is no no scope!
Defining the scope means that any new requests can easily be identified. It is possible to resolve differences in understanding by referring to previous documentation and agreements can be made about what to do with the request.
Common approaches to out of scope requests are:
- Do it – This may or may not incur a cost, but involves incorporating the change into the current project. The essential thing is to update the project scope and documentation with the change and make sure it’s been fully considered to avoid any flow-on effects or unintended consequences. Depending on the size or number of requests, it can affect the deadline.
- Defer it – Collect the requests into a Stage 2 to define, scope, build and test as a separate project. This approach is best when there are a lot of requests, a hard deadline that can’t be moved or there is a high level of complexity. It means the project is able to be finished and tested as defined before moving on to the other requests.
- Drop it – Is the change really necessary? It’s always possible to do a request later or not at all, or rethink the solution to be a better alternative.
You can’t manage what you don’t measure
There is a lot of factors to take into account to get a project right. It may seem like a difficult problem to solve, but it’s not. Many professions have had this problem and solved it years ago. Developers just need to do the same.
Everyone knows if you don’t have a decent plan and you try and build a house, it’s not going to go well. It’s the same for building a website. Every site needs a plan and that plan is a wireframe.
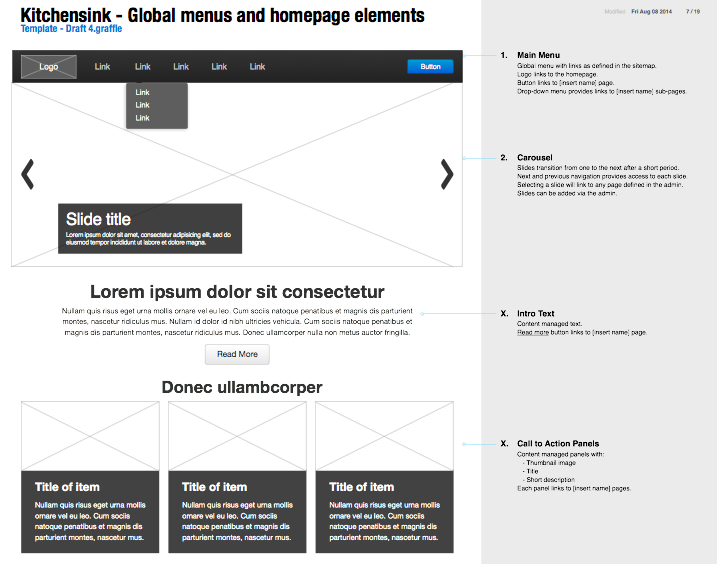
If you’ve never seen a wireframe before, it defines the underlying structure and functions of the site, like a house plan, it shows how everything works. A wireframe is something that everyone on the project from client, to designer, to developer can understand clearly and in plain english.

Heaven is in the details
Not all wireframes are created equal. Your wireframe must be detailed. Every function must be defined.
If the logo links to the home page, the wireframe should show this. Leave nothing, even obvious functions to chance. That way everyone knows how the site should work.
It also forces a developer to think through every aspect of the site functionality in detail and makes sure that there are no obvious mistakes.
The wireframe should also be kept up to date. If things change in design and development, the wireframe needs to reflect that. So when it’s time to test the site, there is no confusion.
Read your wireframe
If you are a client. Make sure you read the wireframe. In detail. Make sure it defines exactly how you think the site should work, because that is what’s being built. Doing this will save you problems later and and will make sure you get the site in the time promised.
Measure twice, cut once
Just like with a house, it’s cheaper to change a wireframe than to change the finished product. Embrace the wireframe! Make sure it’s detailed, read it thoroughly and keep it up to date.